Starting from version 0.68 react native started using the New Architecture.
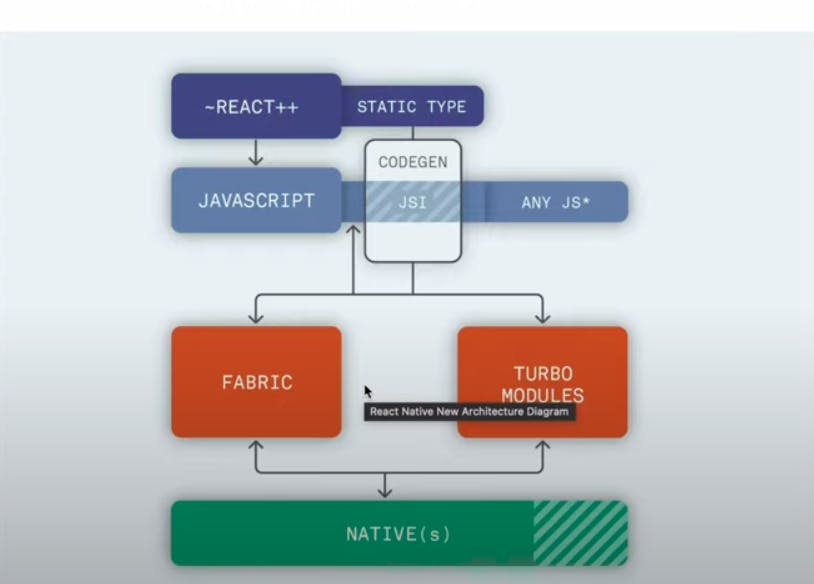
Pillars Of New Architecture
Turbo Modules :- Turbo Modules is a framework which support efficient and flexible integration with native code.
Fabric :- Fabric is a now new native Renderer, this offers improved capability, cross-platform consistency and performance in rendering.
Codegen :- Codegen generates boilerplate c++ code required by New Architecture using static typing in javascript.
Why did we Needed New Architecture
Old Architecture's Issues
- In the earlier version of react native, Data exchange between the JavaScript and Native Layers was serialized and sent over communication channel knows as bridge***(a virtual bus where data producers in one layers sent information for consumers in other layers to read,deserialize, and execute necessary operations)***
The Bridge had some Limitation
**It was Asynchronous :-**Here one layer sent data to the bridge and needlessly awaited the other layer's processing, even when real-time responsiveness wasn't essential.
**It was single-threaded:-**JavaScript functioned within the constraints of a single thread, meaning that all computations within its realm had to be executed on that sole thread.
It imposed extra overheads:- Each time one layer interacted with the other, data had to be serialized before sending and deserialized upon receipt. Despite choosing JSON for its simplicity and human-readability, the lightweight format incurred a necessary cost.

The New Architectures Improvements
The New Architecture replaced the Bridge with the JavaScript Interface (JSI). JSI enables bidirectional referencing between JavaScript and C++ objects, allowing direct method invocation. This means a C++ object can request a JavaScript object to execute a method, and vice versa, fostering seamless communication between the two worlds.
Because of this idea there were several benefits
Synchronous Execution :- Now, functions that originally shouldn't have been asynchronous can be executed synchronously in the New Architecture, promoting clearer and more efficient program flow.
Concurrency:- Now it is possible from Javascript to invoke functions that are executed on different threads.
Lower overhead:- In the New Architecture, there's no need for data serialization/deserialization, eliminating the associated overhead, and avoiding serialization taxes altogether.
**Code sharing:-**The introduction of C++ in the New Architecture enables seamless abstraction of platform-agnostic code, facilitating effortless sharing across different platforms.
Type safety:- To ensure proper invocation of methods between JS and C++ objects, a layer of automatically generated code has been added in the New Architecture. This code is derived from a specified JS format, which must be typed using Flow or TypeScript for accuracy.

What makes up the New Architecture?
The New Architecture is made up on mainly two pillars.